Baiklah.....
Pada tulisan kali saya ingin berbagi sedikit pengetahuan tentang teknik relasi antar tabel, dimana saya akan menulis cara menampilkan data dari dua tabel database. Mungkin sudah banyak orang tahu teori ini, tapi tidak ada salahnya jika saya menulis lagi. Pada dasarnya ada banyak cara, seperti kata pepatah lama yaitu banyak jalan menuju Roma, yah.. banyak jalan. Kita bisa lewat jalur udara, darat atau laut, okelah itu hanya sebuah analogi dan langsung saja saya akan memulai menulis. Pada coretan ini nanti saya menggunakan visual basic 6.0. Saya contohkan ada dua tabel database yaitu tabel jenis dan tabel buku, lihat gambar dibawah ini untuk tabelnya:
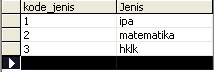
Data tabel jenis:
Pada tulisan kali saya ingin berbagi sedikit pengetahuan tentang teknik relasi antar tabel, dimana saya akan menulis cara menampilkan data dari dua tabel database. Mungkin sudah banyak orang tahu teori ini, tapi tidak ada salahnya jika saya menulis lagi. Pada dasarnya ada banyak cara, seperti kata pepatah lama yaitu banyak jalan menuju Roma, yah.. banyak jalan. Kita bisa lewat jalur udara, darat atau laut, okelah itu hanya sebuah analogi dan langsung saja saya akan memulai menulis. Pada coretan ini nanti saya menggunakan visual basic 6.0. Saya contohkan ada dua tabel database yaitu tabel jenis dan tabel buku, lihat gambar dibawah ini untuk tabelnya:
Data tabel jenis:
Data tabel buku:
Nah.., selanjutnya akan ditampilkan di datagrid di vb enam.
Nanti tampilannya akan seperti dibawah ini.
Lihat per bedaannya…
Yah.., telah ditambahkan jenis buku ke dalamnya…
Dan ini adalah codingnya:
Lakukan langkah-langkah ini:
'Tulis prosedur dibawah ini yang berfungsi untuk mengatur kolom datagrid
'Caption berfungsi untuk mengatur nama field
'width untuk mengatur panjang karakter
Sub kolom()
DataGrid1.Columns(0).Caption = "Kode buku"
DataGrid1.Columns(0).Width = "1000"
DataGrid1.Columns(1).Caption = "Kode jenis"
DataGrid1.Columns(1).Width = "1000"
DataGrid1.Columns(2).Caption = "Jenis buku"
DataGrid1.Columns(2).Width = "1500"
DataGrid1.Columns(3).Caption = "Judul buku"
DataGrid1.Columns(3).Width = "3000"
End Sub
Lakukan langkah-langkah ini:
'Tulis prosedur dibawah ini yang berfungsi untuk mengatur kolom datagrid
'Caption berfungsi untuk mengatur nama field
'width untuk mengatur panjang karakter
Sub kolom()
DataGrid1.Columns(0).Caption = "Kode buku"
DataGrid1.Columns(0).Width = "1000"
DataGrid1.Columns(1).Caption = "Kode jenis"
DataGrid1.Columns(1).Width = "1000"
DataGrid1.Columns(2).Caption = "Jenis buku"
DataGrid1.Columns(2).Width = "1500"
DataGrid1.Columns(3).Caption = "Judul buku"
DataGrid1.Columns(3).Width = "3000"
End Sub
'Pada form_load tuliskan coding ini:
'keterangan coding ini adalah:
'Memilih data di tabel jenis dan tabel buku dengan menggunakan perintah left join
Private Sub Form_Load()
Call buka
sql = "select buku.kode_buku,buku.kode_jenis,jenis.jenis,buku.judul_buku, " & _
" from buku left join jenis on buku.kode_jenis=jenis.kode_jenis"
rs.Open sql, konek, adOpenDynamic, adLockOptimistic
Set DataGrid1.DataSource = rs
kolom
End Sub
Selamat mencoba.....
Semoga bermanfaat.....
'keterangan coding ini adalah:
'Memilih data di tabel jenis dan tabel buku dengan menggunakan perintah left join
Private Sub Form_Load()
Call buka
sql = "select buku.kode_buku,buku.kode_jenis,jenis.jenis,buku.judul_buku, " & _
" from buku left join jenis on buku.kode_jenis=jenis.kode_jenis"
rs.Open sql, konek, adOpenDynamic, adLockOptimistic
Set DataGrid1.DataSource = rs
kolom
End Sub
Selamat mencoba.....
Semoga bermanfaat.....